Difference between revisions of "Modding:Monster Making Guide Part 1"
| Line 100: | Line 100: | ||
</gallery> | </gallery> | ||
| − | ==== | + | ==== 3: Filling in the Shading ==== |
After shrinking the concept art and deciding on the size of the sprite, we're going to trace our own art! Turning the reference art transparent, we'll define the outline of our sprite. Feel free to adjust the details as you go. | After shrinking the concept art and deciding on the size of the sprite, we're going to trace our own art! Turning the reference art transparent, we'll define the outline of our sprite. Feel free to adjust the details as you go. | ||
<gallery widths="336" heights="288"> | <gallery widths="336" heights="288"> | ||
Revision as of 16:34, 12 May 2023
This article is part of a series of tutorials intended on teaching the reader how to create their own monster mods for the PC versions of Cassette Beasts. We advise the reader familiarise themselves with the Mod Developer Guide first.
This part will focus on concept art, pixel art and animating a monster. As we go, we will be designing a monster from scratch.
- Monster Making Guide Part 1: Concept, Art & Animation
- Monster Making Guide Part 2: Implementation & Stats
- Monster Making Guide Part 3: Integration
Step 1: What You'll Need
Before we start, you will need the following pieces of software:
- Aseprite or Libresprite: These are both pixel art programs that excel in creating pixel art assets and can export the frame data necessary to be read by Cassette Beasts. Aseprite is a premium software package but Libreoffice is a free alternative.
- Godot 3.5.1: As explained in the Mod Developer Guide, this editor is necessary for editing configuration files for implementation.
- A text editor: This is to import and edit .CSV files, which is how you will create your monster's names and bestiary text. We use LibreOffice, which is free.
- An audio editor (optional): This is to create a battle cry for your monster. We use Audacity, which is free and open-source, and very easy to use.
- A digital art program (optional): This is useful for concept art and also creating the "monster sticker". We use Photoshop, but free alternatives include Paint.net, Krita and GIMP.
There is enough free options here that it doesn't have to cost you anything to begin modding!
Step 2: Concept & Creation
Designing your Monster
Whilst you are free to design a monster directly as a sprite, we recommend concepting your monster on paper or digitally first.
It's much easier to design a solid sprite if you have concept art to work from.
- Think about what role you want your monster to have in the game, and how you would want it to act.
- Consider what elemental type it would.
- Consider what moves it would use in battle.
Shape
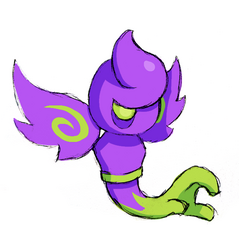
The shape and silhouette of your monster are important in distinguishing them. For this guide, we're going to use a monster we are going to call Wraithand. Wraithand is a ghostly astral-type creature with a big hand for a tail. Wraithand started as a pencil sketch that was painted digitally after scanning.
Colours
Cassette Beasts uses a very limited colour palette for its monsters - this helps them feel more like a "set" when displayed together. You don't have to use these colours when drawing concept art, but it is helpful!
Here is an image for all of the colours we use for monster sprites - You don't have to follow these exact rules (and not all of our monsters do) but it is a useful reference:
You will also notice that our monsters generally have one level of shading and occasional highlights, and are drawn assuming that light is being cast from the top-right of the sprite.
Cassette Beasts Monster Design Rules (Optional)
As a mod creator, you are free to design whatever you please - your monster forms don't even have to be monsters! However, if you are interested in designing a monster that matches the aesthetic of the existing monsters in the base game, there are some Do's and Don'ts we created in order to keep our monsters on the right path. Feel free to follow them if you wish!
| + Do feel free to design monsters that are as cute or as creepy as you want! |
| + Do try to make a design with a distinct silhouette and personality |
| + Do try and make a design that fits an elemental type, even if only lightly |
| + Do think about how this monster would attack |
| + Do give them an exciting pose that they’ll be seen in as a sprite |
| - Don’t make them overdetailed: larger monsters can afford to be more detailed, but in general pixel art restricts too much detail on characters. |
| - Don’t design monsters too close to existing characters, or direct parody characters |
| - Don’t begin and end at “elemental animal” for your design inspiration |
| - Don’t design monsters that are sexually explicit |
| - Don’t design monsters that are too violent or disturbing |
| - Don’t design monsters with a “human” skin tone or defined ethnicity |
| - Don’t design monsters that are culturally insensitive or appropriative |
Step 3: Creating your Sprite
Palettes
You can import this PNG file into Aseprite or Libreoffice to generate a palette.
Drawing your Battle Sprite
1: Finding the right size
It's important to think about how big you want your monster to be in the world of Cassette Beasts. As a house rule, all monster sprites are either the same size or bigger than the game's human sprites. For Wraithand, we're going to make it approximately "medium size", and try and fit it within a 64x64 pixel grid.
Remember: the bigger the sprite, the harder it will be to animate, so try and keep the sprite as small as you can get away with without losing too much detail!
Our first step will typically be to shrink our concept art to the pixel art scene to see what size fits.
2: Defining the Outline
After shrinking the concept art and deciding on the size of the sprite, we're going to trace our own art! Turning the reference art transparent, we'll define the outline of our sprite. Feel free to adjust the details as you go.
3: Filling in the Shading
After shrinking the concept art and deciding on the size of the sprite, we're going to trace our own art! Turning the reference art transparent, we'll define the outline of our sprite. Feel free to adjust the details as you go.